This blog has been moved to Medium, please check it out and give me a follow!
https://medium.com/@pyan
Cheers!
Sunday, 2 September 2018
Wednesday, 18 July 2018
Reacting to React.js
Reacting to React.js
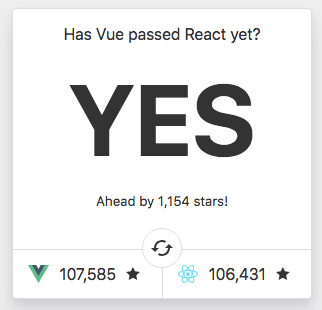
Literally a month ago there was excitement in the Vue.js community that Vue.js got more stars than React.js on github. Stars like Hollywood stars? Really, no lol, but maybe metaphorically… or philosophically?
Github stars is a way for developers to effectively bookmark that page so that they can refer to it later on. What does this mean? That Vue’s popularity has surpassed React, a symbolic handing over of the frontend baton, if you will.

So everyone is using Vue.js and its more popular then React? Well no, stars don’t mean usage, but we can look at npm downloads which is what is used to install these and see that Vue is still pretty far behind;

With technologies being used all the time, businesses have to decide whether it is worth their time and therefore money to upgrade to more newer ones. Trends may be all the hype, but there needs to be a pretty big reaseon to need to switch to a better technology rather then continue with their current one.
Meaning that all businesses that use React may see the advantages of using Vue, but it just isn’t worth the change and carrying on with what they have will suffice.
I thought that it would be a good idea to expand my skillset by checking out React in more detail, and see what differences it had to Vue. This is what I discovered… explained in very simple terms.
Setup — Create React App
One of the more frustrating things with learning React when starting out was using outdated tutorials. One of the biggest skillsets of developers is being able to solve problems by finding solutions online. But its also important to be aware of the age of these solutions. Quite a few tutorials were out there, but they are outdated and can lead you down a rabbit hole before realising.
Facebook’s repo
create-react-app is the best way to start. Its minimal configuration, fully templated starter kit to get you going straight away. I’m all for simple and hassle free, so this is brilliant.npx create-react-app [project name] cd [project name] npm install npm start
Four simple terminal commands to get you going!
Once you npm start, a localhost server is started and you’ll see React’s example page on your browser…

Classy Structure
Man the puns! ES6 is prevalent in React, so make sure you got these down before you jump in or it will be confusing as hell!
Like Vue, we’re working with Components. Components are the whole reason we love React and Vue. We are splitting up our website into Components that are reusable. We are having our Frontend Refactored (shameless plug to my other post)!
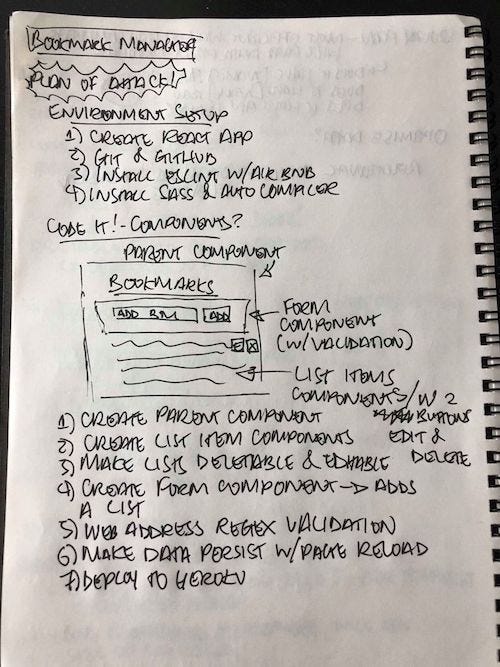
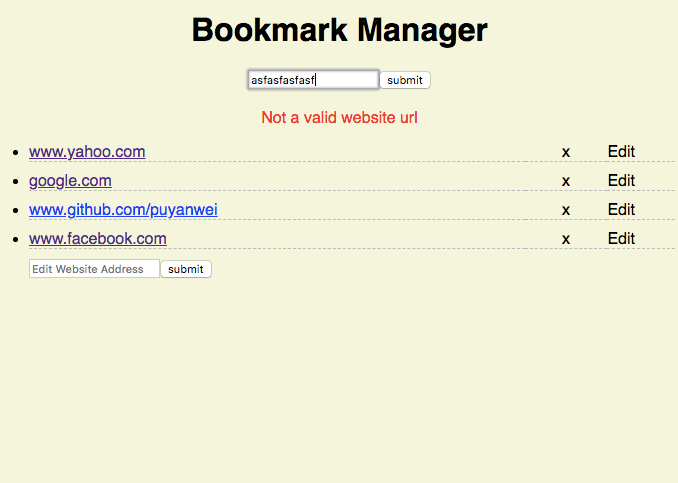
I decided to make a simple bookmark manager where a user can save these links onto a page. Remember those days when we had to do that? No? Crap, I feel old… O_o’’
Aight, lets make a plan. Like with pen and paper… you remember those things too?

import React, { Component } from 'react';
import './App.css';
import BookmarkForm from './components/BookmarkForm';
class App extends Component {
render() {
return (
<div className="App">
<h1>Bookmarks</h1>
<BookmarkForm />
</div>
);
}
}
export default App;
All components roughly follow this structure. You have your imports at the top, a component class which contains everything, then your export.
Inside the component class you will almost always have a render function which is the stuff that gets parsed to the page. The render function always returns JSX code which will contain everything you want to render.
Inside the render function here we got divs, a h1 tag, and ‘<BookmarkForm />’ which is another component.
There are also other in built functions that you can use that are on the same level as the render function, but still within the component class. You can also have custom functions that you may want to use.
Whats great is that these functions are limited to this class component scope, meaning they can only be accessed within this component, unless you want it not to do so.
Probably the most common question for learning React is… what on earth is JSX??
JSX — Everything is Javascript
ES6 controversially introduced Classes to Javascript due to demand. But really under the hood it is nothing more then syntactic sugar. Meaning it looks and acts like Classes in other languages but its actually not doing anything different then it was before.
This is the same with JSX. It acts and looks like HTML, but really its Javascript that is translated to look like HTML.
let newDiv = document.createElement('div');newDiv.className = "hello";
Is the same as
<div class="hello"></div>
JSX in its most simple terms will apply the Javascript but still look like HTML.
But in JSX class is a reserved keyword so we use ‘className’ in React as to not get it confused with actual the HTML, so for JSX we’d write it like this;
<div className="hello"></div>
Since JSX is Javascript, we would like it to use Javascript sometimes so we need some syntax to help it recognise that we wanna do that.
<div className="hello" onClick={this.clicked}></div>
Here the onClick attribute runs the function clicked created in this component when the div is clicked. As you can see Javascript is explicit for this.clicked as it is in between two curly brackets.
Passing Info Around
One of the things we wanna do in this awesome world of components is to be able to information around so that our components can be flexible.
So lets create some state(data) that will hold the list of our websites. In the class, we add the constructor to initialize our state. Super() I’ll explain later on…
class App extends Component {
constructor(props) {
super(props);
this.state = { websites: [] };
}
render() {
//JSX rendering stuff...
We store our state in a hash. Now calling this.state.websites will output the empty array. Props allows this information to be accessed when passed down to other components.
render() {
let websites = this.state.websites;
websites = websites.map((website) => {
return (
<WebsiteChoice
website={website}
>
{website}
</WebsiteChoice>
);
});
//... more JSX stuff
In the render function, we assign the variable ‘websites’ to the array in the state. Then we loop through the array with map and for each single element in the array (a website) we return the component WebsiteChoice and pass in the name of the website as a prop as a custom attribute that WebsiteChoice receives.
This sounds kinda crazy! In simple terms, this means we are passing the name of the website down to the WebsiteChoice component so that we can do something with it, and let the WebsiteChoice component handle it rather then the parent.
So in the WebsiteChoice component;
class WebsiteChoice extends React.Component {
render() {
return (
<li>
<div className="website-choice-container">
<span className="website-choice">
<a href={`http://${this.props.website}`}>
{this.props.website}
</a>
</span>
</div>
</li>
);
}
}
Here we pass in the name of the website by calling ‘this.props.website’ and set it to the href, and render it to the page, thus allowing this component to be responsible for anything to do with each individual website.
Save Yourself This Dot Headaches
One of the interesting parts to Javascript is using the keyword
this. This, is a way of referring to things within a certain object. This blog explains it super well.
So when we are passing around these bits of information via props, we can also pass functions too which can sit in the parent component but be called in the child component.
However, since we are passing around objects, the keyword this can be referring to the wrong objects. So its super useful to know ES6 arrow functions here, since they allow the this keyword to not refer to the function object that’s created.
So instead of
function doSomething() {
// some code
}
use
doSomething = () => {
// some code
}
to avoid scoping problems. This allows a child component to be able to call the passed down
this.props.doSomething from its own component.
If you remember above we had that weird ‘super’ keyword with props inside it.
class App extends Component {
constructor(props) {
super(props);
this.state = { websites: [] };
}
render() {
//JSX rendering stuff...
In React, when you call
super with props. React will make props available across the component through this.props. This allows us to call this.props.websites when the data is on the parent component.Deployment to Heroku
There’s a lot more to the code but this post is starting to get a bit too long. Once I was happy I wanted to see how easy it would be to upload my code to Heroku and have it working. I was interested in seeing how much configuration was needed, especially after using
create-react-app to setup my template.
I uploaded to Heroku the same way I would if I was setting up a new github repository, and followed their instructions.
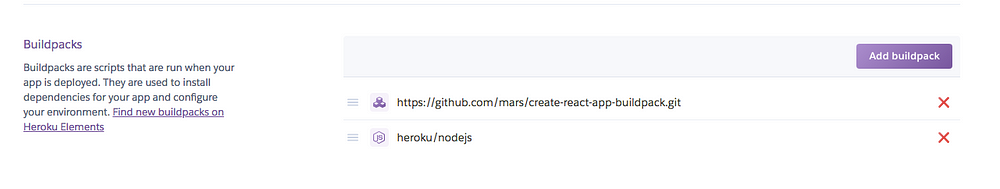
Once uploaded, I soon realised that you needed to add a node buildpack, which effectively does an online npm install to install all the dependencies. This was under your app/settings on the heroku website.

Once done, voila! It was up! Super simple and really I think
create-react-app is an awesome template that helps developers right out the box. Feel free to check it out here and the github repo is here.
Final Thoughts
I think that React.js is a great framework and once you get your head around JSX syntax the potential is huge.
However I do think its quite hard to get into at first glance, the readability of just doesn’t compare to Vue.js and it also has some exception case rules that you basically just have to memorise like using
className instead of class which seemed like a foresight in its design that they just kept.
Documentation is ok, but there is a lot of old answers out there and there is a danger of always implementing an old way of doing things. That being said, the community is huge and with Facebook’s ‘backing’, its surely still quite a safe bet that it stick around for the foreseeable future.
I think that being able to use ES6 is almost a must for react, considering the scoping problems that you will get by using traditional non arrow function functions, dealing with putting binds everywhere to control your this’s!
For me, if Vue didn’t exist I’d probably be a satisfied developer with React, but it was hard for me to code with the knowledge that things could be done in a much easier way…
I want to end with a pretty cool series video of what its like to develop a project from start to finish, concept to working prototype. I really love the way they plan it out, and include all the blockers that they had through the process. This can give a good insight to what a developer goes through when creating a product.
Monday, 18 June 2018
P-YAN Reviews — Apple Airpods
I had been milling around thinking about buying wireless bluetooth earbuds for a while now, and had my set heart on jaybirds as it sat on my amazon wishlist for over a year. But in the end, the Apple Airpods won me over in the very last minute, literally photo finish style, and here’s why;
And feel free to skip to the end if you want a TL;DR version this is an in depth review…

Whats Your Fad?
When it comes to reviews, I think a lot of places make huge mistakes with trying to categorise everyone into the same column. When you do this, it means that you are looking for the absolute best of something that for fills all categories for all people.

Its super important to distinguish what you know is important to you, and then find the best product for those needs. That’s why there are so many varieties of products out there that all sell well.
A classic case of finding the “best” product would be Android vs Apple phones. Whilst for one person customisation and fast battery charging may be important to one customer, for another having something easy to use and setup with less hassle with the backup of genius bar might be more appealing to a less tech savvy customer. There is no overall best.
So here’s the categories that are important to me;
- My War Against Wires— Must be wireless. Still blows my mind how we can have data travel through the air to our laptops and yet in 2018 we still use wires all over the place.
- EZ Setup and Usage — Must be easy to use and no lengthy nightmare pairings and disconnects please!
- Portable and Light —Would love it if it could fit in a pocket. Don’t want a big bulky thing in my bag.
- Charge Em Up! — must be easy and please, not more extra wires.
- Mic - Bonus, but not required necessarily!
Notice that there are some major things that aren’t that important to me, but I can imagine that it would be for others;
- Sound quality being a huge requirement for others, but I personally don’t really care about it that much. I just want something that is able to play videos/music on my phone whilst I commute to work.
- Battery life can also be a do or die category for others. But I find that there is a group of people that choose not to charge their appliances every night when they go to bed, because of the argument that it wears down the battery of the product. Whilst this is somewhat true, I find that with products having warranties they can easily be replaced, and I would much prefer having a well charged appliance over saving its lifespan by a few months.
- Robustness is an important category to consider, if you know that you are a rather clumsy person and are prone to dropping /losing things all the time. I’m quite reserved so I hardly ever lose things and my phone is nearly always in my pocket so I never drop it, I don’t even have a case on it.
Answering The Most Common Question About Airpods;
I will now devote this section to answering the most common question about Apple Airpods (Drumroll please….)
Q. Does it fall out of your ears?
A. No. It is securely there.
There. Done. Right, moving on…
Design
When it comes to designs there are 3 types that I’ve noticed;
Earmuff style headsets — Great sound quality Bose or Seinniser headsets are truly wireless, but rather bulky and no microphone for calls. Also pretty expensive.

Earbud with neck wires — These sort of solve the problem of losing separate earbuds my basically connecting them with a wire that hangs on your neck.

Separate Earbuds with case — There are some other designs that have done this too, but none as small and lightweight as Apple’s. Just don’t lose the case!

My initial beef with the Airpods was that it was ugly and looked strange. Ugly in the fact that they looked exactly like the Apple wired airpods but slightly longer. It just seems that Apple just doesn’t seem to want to take risks by changing their designs that much these days.
However, after a while when I saw more people with them, and then looked around to see the other designs that were around it actually didn’t seem that bad comparatively.

Another reason I chose them was that they were “true” wireless. The Jaybirds had raving reviews but I did wonder about the fact that it still have a neck strap wire, and man am I done with wires.
The design is simple and pretty basic, nothing really to rave on about. But when you consider the extra features that it contains, from gestures, microphone, the bluetooth connection and the way it charges, it does seem impressive the amount of technology they had fit into it. It might just be Apple’s most expensive product per square mm.
Making its Case for Charging Differently… Literally
Having a charging case for the airpods is really going against the norm compared to its competitors. With the case, it tackles two problems — A place to put the separate airpods as to not lose them, and also allows a more portable way of charging them.

The airpods ‘click’ in magnetically, and the case lid opens and closes with that satisfying noise too. Opening the lid close to the iphone brings up the pairing image on the phone and then it is paired!
Alternatively you can use mission control, go to music and hard tap to see whether it is paired or not. Pairing is super easy, and reliable. You will hear a nice futuristic sound when its successful. I’ve also managed to switch from iPhone to my laptop bluetooth with ease too. I’ve also heard that its not bad with Android phones as well.
Airpod Gesturing Tappy Tap!
One of the benefits of having its own W1 Chip in there is that it allows so much more potential.
‘Gestures’ are available for some wireless commands. I think by default tapping twice brings up Siri… shame that Siri isn’t that good.
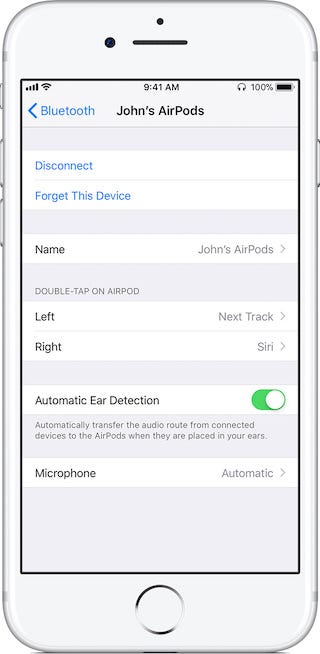
Point being thought that these can be customised, and also set to different sides too. So right now I have my left double tap be skip track forward, double tap right side call up Siri, and single tap is to stop the music. You can customise your choices in settings/bluetooth/apple airpods once you pair them.

One negative though is that there is no volume control gesture at the moment, which is quite disappointing as most of the neck wired bluetooth earbuds have it, usually by using a physical dial or slider. Surely Apple can think of a way of gesturing that? Maybe a ‘long tap’ or ‘force tap’?
There are sensors on each airpod that can detect when its in your ear or not. Taking one out will stop the music automatically. It will also turn itself off when unused for a while.
Micro-ma-phone
A deal setter for me was the fact that it has a working microphone. For something so small, with so many features on there already, its impressive that they have a microphone as well.
The feedback I get from the receiver is that the sound quality is pretty good. I mean considering the mic is so far away from your mouth, that’s a feat. I do wonder if it has something to do with the way sound travels like in whispering galleries, but I’m not sure.

But there’s no doubt that having wireless airpods for phone calls makes it so much more convenient. You don’t even have to be that close to your phone, and you can keep multi-tasking other things whilst chatting away.
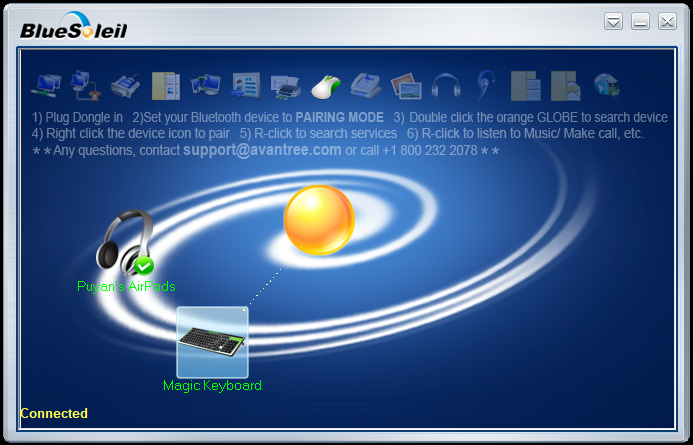
As a mini experiment I wanted to see if it was possible to link it up to my PC and do some gaming with it. I dreamt a dream of a wire-free gaming experience!
Since my ancient 2010 PC didn’t have bluetooth on it already (or did I take it out for some reason?), I bought myself a usb bluetooth dongle. Installing was a little confusing, as I needed to google the driver but eventually I managed to get it working.

It definitely took some tweaking, and once paired I had to set my Windows sound to Airpod as well which is pretty annoying, but it was totally worth it!
Interestingly, it was also possible to use the microphone too, but I found that because it was going through one channel, it took away from the audio and my friend said that the mic sound was terrible.
Still, great success! I was happily playing overwatch without wires going all over the place. Now just to have a plan for all the other millions of wires connected to my PC…
Support As Per Usual
Apple has built up its brand with its appeal to non techhies with friendly no-question-is-a-stupid-question genius bar helpers. So of course, with this product you get all the perks of prodding them if there’s a problem.
However, its one year warranty only covers defective battery case, and other things such as loss will still cost ya. If you lose one airpod, it’ll be half the original price to get another one!
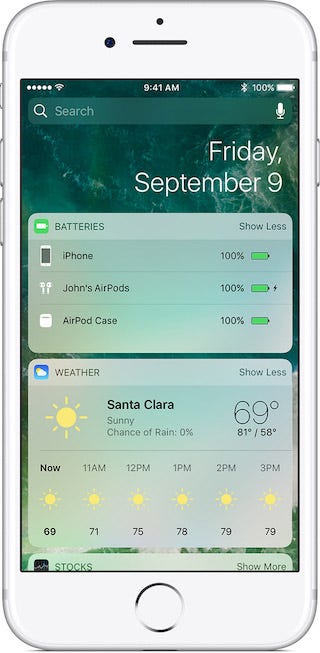
Battery life is shown on the phone when paired, and you can see it on the notification screen with all your other widgets. This shows the battery life of the case, and each airpod separately. This is especially useful for those who use the ‘life hack’ of only using one airpod at a time, whilst the other one is charging.

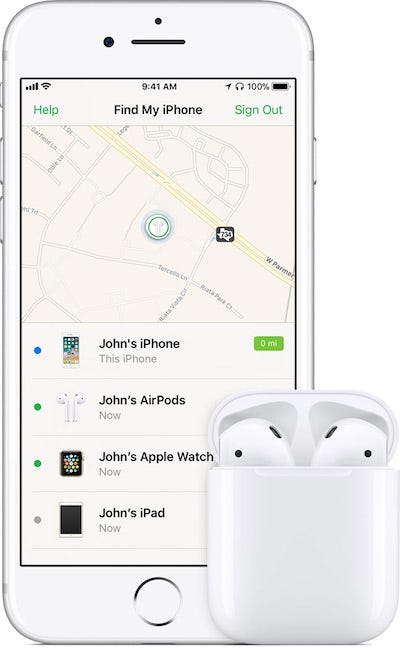
The airpods are also supported by the totally inappropriately named ‘Find My iPhone’ app. Just like your other products, like laptops and ipads, this badly named app will also add the airpods to the list as well.
This is super useful of course if you have no idea where they are, but it probably wont zoom in enough to help you realise its stuck in between your couch cushions. This could be a huge plus for those who feel like they lose things, it will save you a lot of money.

Steve Jobs Understood Hype
I rewatched the launch of the airpods and what was apparent to me was that post Steve Jobs, they just don’t know how to create hype, and what to emphasise.

Products of great importance always had a great introduction, then a video, then a live demo. Here there was no demo and the whole presentation lasted 5 mins. Oh, and not just that, but they also used that time to promote Beats headsets as well, for some weird reason?
I could totally have imagined Steve Jobs coming on stage, wearing the wired earbuds, and then suddenly dramatically the wires drop and the new airpods are revealed! Then a video, and then a live demo showing how easy it is to pair, how it doesn’t fall out, showing the gestures and the charging case.
There is a lot of hate towards Apple moving towards removing the headphone jack from their products, and this was meant to be the counter argument. A convenient wire-free solution to not needing wires anymore. An expensive one, but a solution none the less.
A five minute presentation on a product that their “Engineers had been working on for years”, which just didn’t give it justice and in the end misinformed a lot of potential customers from wanting this product.

As a major Apple user, this definitely happened with me. I heard about the airpods, but didn’t really know about the extra features and basically just thought that it was some overpriced overrated product that wasn’t that important. For its time in the limelight was so small, it just didn’t give out the hype that Steve Jobs created so well when making revolutionary releases.
Overall Final Thoughts TL;DR
DO BUY if you want a lightweight, truly wireless, easy to use and a mic.
DON’T BUY if you are all about sound quality, and/or tend to misplace things a lot, and don’t like to charge things every night. Bose/Sennheiser headphones might be a better option.
Overall I’m very impressed. I look forward to the next model and I hope that they present it in a better light. It is an expensive product at £159, but comparing the price of headphones these days and considering all the extra technology and extra features that are provided it might be worth it. Just make sure you keep these things on a leash and don’t lose em!
Sunday, 22 April 2018
Become The Shortcut Master - Chrome and Atom (Part 2)
This is a continuation of this post, which contains some awesome quick shortcuts for using you mac and the terminal. In this second part we're gonna be looking at using the Chrome browser and Atom.
CHROME
There are a lot of other great web browsers out there, but Chrome seems to be the most popular because of its user friendliness and the dev tools that it allows developers to use.
Moar Tabs, Less Tabs, Tabs Galore! - One of the most common behaviours of the 2010+ user is that we love to have loooots of tabs open. I used to open loads of tabs too, mainly with the intention of 'saving them' for later to read but found that in the end it was just wishful thinking and that would just almost always never happen.
Anyways, open a new tab up with Apple + T, and close one with Apple + W. Didn't mean to close that one? Save your mistake with Apple + Shift + T! Alternatively, you can Apple + Y to go to a new tab with your history on it and find a page you previously went to.
Back and Forth - One of the things I like about using keyboard shortcuts is the fact that you get an actual physical response of the key being pressed as confirmation. With the mouse clicking on the GUI buttons, you just don't get that confirmation, like sometimes I'll try and click back or forward and nothing would happen, and I would question whether I clicked the location properly or not, especially is there is lag or a delayed response. Press Apple + [ or Apple + Left Arrow to back to previous page, and conversely Apple + ] or Apple + Right Arrow to go forward.
Quick flick to a tab by using Apple + [number]. This will make you go to that tab, as long as its between 1 and the 9th tab. I'm not sure how to shortcut more tabs then that. You can move forward between tabs with Control + Tab and back with Control + Shift+ Tab but with Macs I think this rarely used as all three buttons are on the left side making it very awkward to press together.
For the Developers! - Did you know that you have a Javascript 'terminal' in every Chrome browser? Just hit Apple + Alt + J to bring it up. You can
Use Apple + Alt + I to bring up the elements console. This is every front end developer's dream! Here, it allows you to play around with the HTML on the page, as well as the css styling. When your in this mode you can hit Apple + Shift + C to go into inspect mode to allow you to point to any element on the page to inspect it.
Reload with Apple + R and hard reload with Apple + Shift + R to see your work in action.
ATOM
Atom is by far the most popular IDE text editor for developers to use. Atom has a lot of helpful shortcuts to speed up your efficiency in your projects. One of the coolest things about Atom is that you can download packages to it which will have different features to help you. I'll start out with some packages that I find are must haves for me when programming;
INSTALLING PACKAGES
To install a package go to Atom/preferences (or Apple + ,) and click on the install tab. Then write down the name of the package into the search box, and then click the install button.
Atom Prettier ('atom-prettier') - This is to help you with your linting errors. Linting is to do with how your code format is written, making sure all your whitespaces are correct and brackets are matching.
Bracket Highlighting '(atom-bracket-highlight') - This package helps highlight the matching bracket to your code, making it easier to see which ones are matching to which. You can press Control + M to toggle your curser to the matching bracket.
It also a good idea to show the indent line which will help you see matching brackets. Go to Atom/preferences or Apple + , the editor tab, then scroll down and click the 'show indent guide' option to turn it on.
Hightlight Selected ('highlight-selected') - Puts a nice square around the word that you have highlighted, as well as highlights all the other words that are the same.
File Icons ('file-icons') - Adds nice icons for your file types in the directory tree.
Open in Browser ('open-in-browser') - Adds an option to be able to open your HTML files in your browser when right clicking your file in the tree directory. For some reason this feature isn't in Atom for some strange reason, as it seems to be something that would be really useful. However, such is the open source way of Atom, people can just create packages for these things so it becomes a thing!
THE ATOM SHORTCUTS
Some of these shortcuts I found are so useful, that I was just crazy annoyed that I didn't know about them because I'm sure they would have saved tons of time, especially when copy and pasting stuff repetitively!
Multiple Curser Editing [Apple + D] - Double click a word to highlight it, then press Apple + D to highlight the next instance of that same word below it, repeat to highlight more words below. Then delete it or edit as needed. This creates multiple instances of cursers in those locations so that you can edit multiple places at the same time. Clicking Apple + Click will let you add cursers to where you click.
Copy It All! [Apple + Shift + D] - Highlight what you wanna copy, and hit Apple + Shift + D and it'll copy and paste it below it! It will also copy the line/paragraph where the curser is, without any highlighting needed at all.
Move It! [Apple + Control + Arrow Direction] - Did you know you can move stuff up/down/left/right without needing to cut and copy? This is crazy useful when moving code around, and can help with debugging to understand what is happening.
Find It All! [Apple + Shift + F] - Most people know that Apple + F can help you find things on the page, but sometimes you may want to find something over multiple pages. That's what [Apple + Shift + F] is great for. This makes renaming all your variables/functions or simply finding them over multiple files easier.
Hide/View File Tree [Apple + ] - You can hide the file tree on the side using this shortcut for more coding space.
To do this, go to Atom/Preferences or Apple + ., then the keyBindings tab. I typed in open-in-browser, copied the icon into the keymap file as suggested. When you paste it in, it looks like this. Restart Atom and it should be done.
I set mine to Apple + Shift + O for open in browser because its easy to remember. Your curser has to be in the HTML file for it to work tho.
Similarly I set the markdown preview toggle to be Apple + Shift + M.
Ok, I think I'm shortcutted out! There's probably more that I've forgotten. If you guys have any good ones add it in the comments below! I hope this will make you a more efficient developer!
CHROME
There are a lot of other great web browsers out there, but Chrome seems to be the most popular because of its user friendliness and the dev tools that it allows developers to use.
Moar Tabs, Less Tabs, Tabs Galore! - One of the most common behaviours of the 2010+ user is that we love to have loooots of tabs open. I used to open loads of tabs too, mainly with the intention of 'saving them' for later to read but found that in the end it was just wishful thinking and that would just almost always never happen.
Anyways, open a new tab up with Apple + T, and close one with Apple + W. Didn't mean to close that one? Save your mistake with Apple + Shift + T! Alternatively, you can Apple + Y to go to a new tab with your history on it and find a page you previously went to.
Back and Forth - One of the things I like about using keyboard shortcuts is the fact that you get an actual physical response of the key being pressed as confirmation. With the mouse clicking on the GUI buttons, you just don't get that confirmation, like sometimes I'll try and click back or forward and nothing would happen, and I would question whether I clicked the location properly or not, especially is there is lag or a delayed response. Press Apple + [ or Apple + Left Arrow to back to previous page, and conversely Apple + ] or Apple + Right Arrow to go forward.
Quick flick to a tab by using Apple + [number]. This will make you go to that tab, as long as its between 1 and the 9th tab. I'm not sure how to shortcut more tabs then that. You can move forward between tabs with Control + Tab and back with Control + Shift+ Tab but with Macs I think this rarely used as all three buttons are on the left side making it very awkward to press together.
For the Developers! - Did you know that you have a Javascript 'terminal' in every Chrome browser? Just hit Apple + Alt + J to bring it up. You can
var hello = "hello world"; hello; => "hello world" to your heart's content. I've used this console so much especially when looking something up I can try it out straight away.Use Apple + Alt + I to bring up the elements console. This is every front end developer's dream! Here, it allows you to play around with the HTML on the page, as well as the css styling. When your in this mode you can hit Apple + Shift + C to go into inspect mode to allow you to point to any element on the page to inspect it.
Reload with Apple + R and hard reload with Apple + Shift + R to see your work in action.
ATOM
Atom is by far the most popular IDE text editor for developers to use. Atom has a lot of helpful shortcuts to speed up your efficiency in your projects. One of the coolest things about Atom is that you can download packages to it which will have different features to help you. I'll start out with some packages that I find are must haves for me when programming;
INSTALLING PACKAGES
To install a package go to Atom/preferences (or Apple + ,) and click on the install tab. Then write down the name of the package into the search box, and then click the install button.
Atom Prettier ('atom-prettier') - This is to help you with your linting errors. Linting is to do with how your code format is written, making sure all your whitespaces are correct and brackets are matching.
Bracket Highlighting '(atom-bracket-highlight') - This package helps highlight the matching bracket to your code, making it easier to see which ones are matching to which. You can press Control + M to toggle your curser to the matching bracket.
It also a good idea to show the indent line which will help you see matching brackets. Go to Atom/preferences or Apple + , the editor tab, then scroll down and click the 'show indent guide' option to turn it on.
Hightlight Selected ('highlight-selected') - Puts a nice square around the word that you have highlighted, as well as highlights all the other words that are the same.
File Icons ('file-icons') - Adds nice icons for your file types in the directory tree.
Open in Browser ('open-in-browser') - Adds an option to be able to open your HTML files in your browser when right clicking your file in the tree directory. For some reason this feature isn't in Atom for some strange reason, as it seems to be something that would be really useful. However, such is the open source way of Atom, people can just create packages for these things so it becomes a thing!
THE ATOM SHORTCUTS
Some of these shortcuts I found are so useful, that I was just crazy annoyed that I didn't know about them because I'm sure they would have saved tons of time, especially when copy and pasting stuff repetitively!
Multiple Curser Editing [Apple + D] - Double click a word to highlight it, then press Apple + D to highlight the next instance of that same word below it, repeat to highlight more words below. Then delete it or edit as needed. This creates multiple instances of cursers in those locations so that you can edit multiple places at the same time. Clicking Apple + Click will let you add cursers to where you click.
Copy It All! [Apple + Shift + D] - Highlight what you wanna copy, and hit Apple + Shift + D and it'll copy and paste it below it! It will also copy the line/paragraph where the curser is, without any highlighting needed at all.
Move It! [Apple + Control + Arrow Direction] - Did you know you can move stuff up/down/left/right without needing to cut and copy? This is crazy useful when moving code around, and can help with debugging to understand what is happening.
Find It All! [Apple + Shift + F] - Most people know that Apple + F can help you find things on the page, but sometimes you may want to find something over multiple pages. That's what [Apple + Shift + F] is great for. This makes renaming all your variables/functions or simply finding them over multiple files easier.
Hide/View File Tree [Apple + ] - You can hide the file tree on the side using this shortcut for more coding space.
CUSTOM SHORTCUTS
Two shortcuts I wanted to create was for making one for the 'open-in-browser' package above, and another for toggling the markdown preview to see what my .md files would look like.To do this, go to Atom/Preferences or Apple + ., then the keyBindings tab. I typed in open-in-browser, copied the icon into the keymap file as suggested. When you paste it in, it looks like this. Restart Atom and it should be done.
I set mine to Apple + Shift + O for open in browser because its easy to remember. Your curser has to be in the HTML file for it to work tho.
Similarly I set the markdown preview toggle to be Apple + Shift + M.
Ok, I think I'm shortcutted out! There's probably more that I've forgotten. If you guys have any good ones add it in the comments below! I hope this will make you a more efficient developer!
Subscribe to:
Comments (Atom)










